Starting with basics¶
First why vue? what is vue?¶
vue is a javascript framework. we use frameworks to building web app (complex websites are called web app), now the question arise-
WHAT IS FRAMEWORK?
- ANS:
A framework is simple words is code ,basically code already developed and used by all developers as base or basic code. so, to avoid rewriting that particular basic code everytime you start a new project or any application in javascript , we use javascript framework like vue, angualr ,react ,etc .this not only includes all basic code but also number of libraries containing various type of different useful keywords , codes for different tasks that can ease our work because instead of writing long code, we can simply import that library ,etc and write the main code .
IT ease our work as we just need to focus on the main code instead of the basic while building our application.
It is progressive framework —> developers behind continuously add updates.
current version —> vue js 3.
we can make SPA using vue. SPA —> single page application ie. application on a single page. Every link , all content is on single page browser will scroll the desired information on the same page no page refresh on opening of new page. so, easy and fast.
vue with npm
To create application you need to install npm and vue cli. follow the instructions below:
Install node and npm : Install from website:
node.js org
Installing vue-cli:
npm install -g @vue/cli
checking vue cli install by typing vue in terminal and if no message like this command does not exist shows up then it is installed will show versions.
To check vue version ,
vue -V / vue --version
How to upgrade my global vue-cli install to the latest version?¶
npm uninstall -g vue
npm install -g @vue/cli
Note
If error : permission denied shows up then type sudo before the command above.
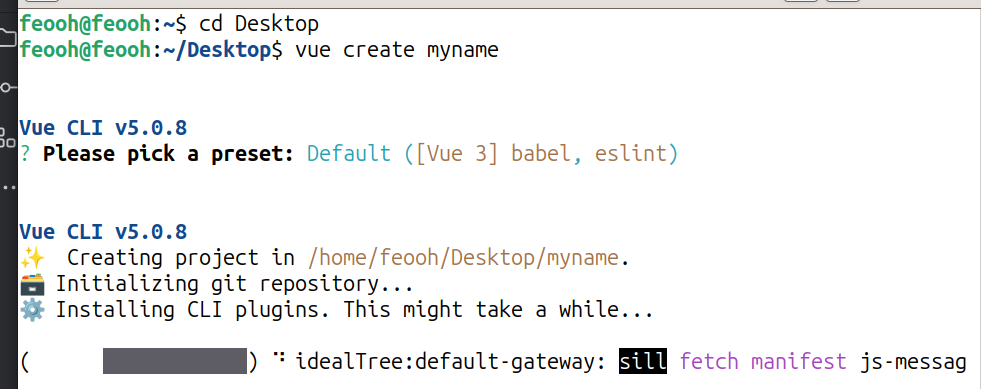
Creating vue project using command:
step 1: open the folder in terminal where you want the project to be saved.
step 2: Then run the command below in terminal.
vue create project_name
Note
“This command is only for the vue --version: 3.”
step 3: Then set vue 3 as default.
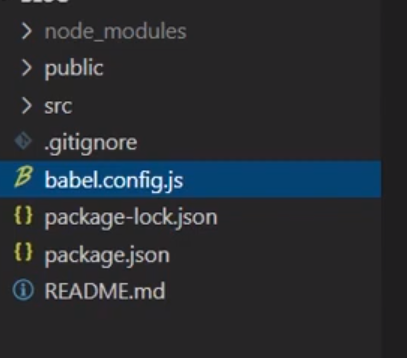
File and folder structure of project¶
mentioning about all the files, components , etc present when we start a new project.
In
package-lock.jsonwe don’t make changes and generates automatically if deleted . contains dependencies of packages used in project.
README.mdfile : a rule book & description of project. rules for classes, variables,etc.
babel.config.js: babel is for making the application compatible with the browser , eg: making modern code compatible with browser.
.gitignore: we add the file names which we don’t want to push in our git repo.
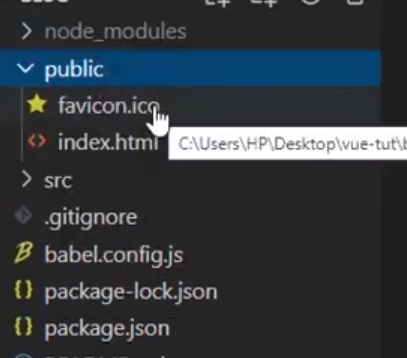
node_modules: contains all the interdependencies of the files that get reinstall on using npm install command. so, no use to push in git.favicon.ico:
index.html: single html file. contains div that has id that connects html with vue.
main.js: entry point of javascript in application . here the id is mounted with our vue application
app.vue: The main first component of vue we link our created component here.
Tip
we can create new vue component in src > components .
See also
every component contain <template></> : for html code. <script></> : for javascript code and <style></> : for css (designing).